La mayoría de los estadounidenses ven el futuro impulsado por la tecnología con un sentido de esperanza.
Simplemente no quieren vivir allí.
Esa visión paradójica —la tecnología futura suena increíble, pero no es para mí— es un hallazgo importante de una nueva encuesta nacional exclusiva realizada por Smithsonian y el Pew Research Center. La encuesta de opinión involucró a 1.001 personas entrevistadas en febrero por teléfono fijo o celular.
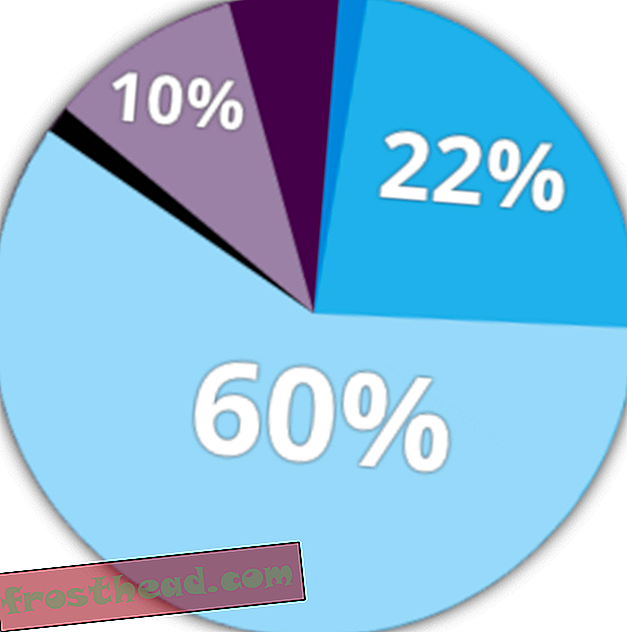
Casi el 60 por ciento de los encuestados dijo que la tecnología mejoraría la vida en el futuro, aproximadamente el doble que aquellos que dijeron que empeoraría las cosas. ¿Pero autos sin conductor? Carne producida en laboratorio? ¿Implantes cerebrales solo para ser más inteligente o mejorar la memoria? No, gracias.
html, body, div, span, img {margin: 0; padding: 0; border: 0; font-size: 100%; font: hereit; vertical-align: baseline} body {width: 100%; margin: 0 auto ; line-height: 1; font-family: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; altura: 290px; color: # 009ee2; tamaño de fuente: 20px; tamaño de fuente: 2rem; peso de fuente: 700; borde: ninguno! Importante; contorno: ninguno; -moz-box-shadow: ninguno; -webkit-box-shadow: none; -o-box-shadow: none; box-shadow: none; margin: 5% 5% 0 5%; redimensionar: none} button {width: 120px; height: 50px; background: # 009ee2; color: #FFFFFF; tamaño de fuente: 15px; tamaño de fuente: 1.5rem; peso de fuente: 700; alineación de texto: centro; transformación de texto: mayúscula; flotante: derecha; margen: 0 5% 0 0 } botón: desplazar {cursor: puntero}. texto resaltado {color: # 009ee2; transformación de texto: mayúscula; margen: 0 5px 0 0} .ie-chart-image {display: none; margin: 30px auto} .ie -chart-image: hover {cursor: pointer} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {ancho: 100%; altura: 550px; posición: relativa; borde: sólido 1px # 333; familia tipográfica: "Bur eau Grot Cond Book ", sans-serif; margen: 20px auto 50px auto; desbordamiento: oculto} @media solo pantalla y (ancho máximo: 950px) y (ancho mínimo: 816px), solo pantalla y (ancho máximo: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 650px}} @ pantalla solo para medios y (ancho máximo: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 550px}} @ pantalla solo para medios y (ancho máximo: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- tres {altura: 600px; borde: ninguno}} # quiz-wrapper-one .question, # quiz-wrapper-two .question, # quiz-wrapper-three .question {ancho: 100%; altura: 100%; posición: relativo; display: none} # quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {ancho: 100%; color: #FFFFFF; tamaño de fuente: 20px; tamaño de fuente: 2rem; peso de fuente: 700; altura de línea: 41px; fondo: # 000; relleno: 10px 30px; pantalla: tabla} @media solo pantalla y (máx. -width: 500px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .questio n .question-text, # quiz-wrapper-three .question .question-text {font-size: 12px; font-size: 1.2rem; line-height: 27px}} @ media solo pantalla y (ancho máximo: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-two-text, # quiz-wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- tamaño: 16px; tamaño de fuente: 1.6rem; altura de línea: 35px} @media solo pantalla y (ancho máximo: 500px) {# quiz-wrapper-one .question .question-type-two-text, # quiz- wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font-size: 12px; font-size: 1.2rem; line-height: 27px} } # quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {ancho: 35%; altura: 100%; relleno: 50px 0 0 0 ; margen: 0 automático; fondo: # E7E7E7; pantalla: bloque en línea} @media solo pantalla y (max-wid th: 950px) y (min-width: 816px), solo pantalla y (max-width: 650px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper -tres .question .options {ancho: 100%; altura: 80px; alineación de texto: centro; relleno: 15px 0 0 0}} @ pantalla solo de medios y (ancho máximo: 500px) {# quiz-wrapper-one. pregunta .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 65px}} @ pantalla solo para medios y (ancho máximo: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {height: 40px; margin: 0 0 35px 30px} @media only screen y ( ancho máximo: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two. pregunta .opciones .quiz-one-option, # quiz-wrapper -tres .question .options .quiz-one-option {margin: 0 0 35px 10px; text-align: left; display: inline-block; vertical-align: top}} @ media only screen and (max-width: 450px ) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one -opción {margen: 0 0 35px 5px}} @ pantalla solo de medios y (ancho máximo: 400px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question. opciones .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {ancho: 47%; margen: 0 0 0 3%; flotante: izquierda}} # quiz-wrapper-one. pregunta .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one- opción .option-text {ancho: 115px; color: # 222; tamaño de fuente: 17px; tamaño de fuente: 1.7rem; peso de fuente: 700; altura de línea: 30px; transformación de texto: mayúscula; pantalla: en línea- bloque} @media solo pantalla y (ancho máximo: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option- texto, # quiz-wrapper-three .question .options .quiz-one-option .option-text {ancho: 60px; tamaño de fuente: 14px; tamaño de fuente: 1.4rem; margen: -4px 0 0 0}} @ pantalla solo para medios y (ancho máximo: 500 px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option. texto-opción, # quiz-wrapper-three .question .options .quiz-one-option .option-text {ancho: 50px; tamaño de fuente: 11px; tamaño de fuente: 1.1rem; altura de línea: 20px; margen: 0; vertical-align: top}} @ pantalla solo para medios y (ancho máximo: 450 px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two. pregunta .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {font-size: 10px; font-size: 1rem}} # quiz -wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .questio n .options .quiz-one-option .option-button, # quiz-wrapper-three .question .options .quiz-one-option .option-button {ancho: 25px; altura: 25px; margen: 0 10px 0 5px; borde: sólido 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; display: inline-block; vertical-align: top} # quiz-wrapper-one .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-two .question .options .quiz-one-option .option-button: pase el cursor, # quiz-wrapper-three .question .options .quiz-one-option .option-button: hover {background: # 009ee2; border: solid 3px # 009ee2; cursor: pointer} @media only screen and (max-width : 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .question .options .quiz-one-option .option-button, # quiz-wrapper-three .question .options .quiz-one-option .option-button {ancho: 20px; altura: 20px; margen: 0 4px}} # quiz-wrapper-one .question .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {ancho: 64%; margen: 30px 0 0 0; font-family: "Open sans", sans-serif; display: none; vertical-align: top} @media solo pantalla y (ancho máximo: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-one .question .answer, # quiz-wrapper-two. pregunta .answer, # quiz-wrapper-three .question .answer {ancho: 100%}} @ pantalla solo para medios y (ancho máximo: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- dos .question .answer, # quiz-wrapper-three .question .answer {zoom: 84%}} # quiz-wrapper-one .question .answer .answer-text, # quiz-wrapper-two .question .answer .answer -text, # quiz-wrapper-three .question .answer .answer-text {color: # 222; font-size: 16px; font-size: 1.6rem; font-weight: 700; text-transform: mayúscula; margen: 0 auto; display: table} @media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px) {# quiz-wrapper-one .question .answer. texto de respuesta, # quiz-wrapper-two .question .answer .answer-text, # quiz -wrapper-three .question .answer .answer-text {font-size: 15px; font-size: 1.5rem}} # quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question .answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {ancho: 280px; altura: 280px; posición: relativo; margen: 30px automático} # quiz-wrapper-one .question .answer. gráfico circular: pasar el mouse, # quiz-wrapper-two .question .answer .pie-chart: hover, # quiz-wrapper-three .question .answer .pie-chart: hover {cursor: pointer} @media solo pantalla y ( ancho máximo: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question. answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .question .answer .pie-chart .pie-background, # quiz-wrapper -dos .question .answer .pie-chart .pie-background, # quiz-wrapper-three .question .answer .pie-chart .pie-background {background-color: # 999; position: absolute; width: 280px; height : 280px; -moz-border-radius: 100%; -webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # quiz-wrapper-one .question .answer .pie-chart .pie, # quiz-wrapper-two. pregunta .answer .pie-chart .pie, # quiz-wrapper-three .question .answer .pie-chart .pie {posición: absoluta; ancho: 280px; altura: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .question .answer. gráfico circular .pie-slice, # quiz-wrapper-two .question .answer .pie-chart .pie-slice, # quiz-wrapper-three .question .answer .pie-chart .pie-slice {posición: absoluta; ancho: 0; altura: 0; ancho: 280 px; altura: 280 px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 280px, 280px, 140px); - webkit-backface-visibilidad: oculto} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-one, # quiz-wrapper -una pregunta .answer .pie-chart .pie, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .question .answer .pie-chart .pie, # quiz- wrapper-three .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-three .question .answer .pie-chart .pie {background: # 009ee2; -webkit-transform: rotate (0deg); -moz-transform: rotate (0deg); - o-transform: rotate (0deg); transform: rotate (0deg)} # quiz-wrapper-one .question .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .question .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .question .answer .pie-chart .pie-chart-label {position: absolute; z-index: 4; color: #FFFFFF; text-align: center} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-one-label {arriba: 10px; izquierda: 83px; tamaño de fuente: 5px; font-size: 0.5rem; line-height: 14px} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-labe número-l, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one- slice-one-label-number {font-size: 10px; font-size: 1rem; font-weight: 700; line-height: 20px} # quiz-wrapper-one .question .answer .pie-chart # pie-slice -dos, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-two, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-two {background: # 69306c; -webkit-transform: rotate (145deg); - moz-transform: rotate (145deg); - o-transform: rotate (145deg); transform: rotate (145deg)} # quiz-wrapper-one .question .answer .pie- chart # chart-one-slice-two-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie- chart # chart-one-slice-two-label {top: 70px; left: 160px; font-size: 19px; font-size: 1.9rem; line-height: 34px; text-align: left} @media only screen and (ancho máximo: 400 px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-tw o .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label {font-size: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label-number {font-size: 29px; font-size: 2.9rem; font-weight: 700; line-height: 50px} @media only screen and (max-width: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two -label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one -slice-two-label-number {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-transform: rotate (30deg); - moz-transform: rotate (30deg); - o-transform: rotate (30deg); transform: rotate (30deg)} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {top: 100px; left: 25px; font-size: 14px; font-size: 1.4rem; line-height: 25px; text-align: left} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three- label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label-number {font-size: 24px; font-size: 2.4rem; font-weight: 700; line-height: 50px} # quiz-wrapper-one # question-1, # quiz-wrapper-two # question-1, # quiz-wrapper-three # question-1 {display: block} # quiz-wrapper-one. stacked-bar-graph-labels, # quiz-wrapper-two .stacked-bar-graph-labels, # quiz-wrapper-three .stacked-bar-graph-labels {ancho: 3 50px; margen: 80px auto 0 auto; altura de línea: 9px} # quiz-wrapper-one .stacked-bar-graph-labels .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph -etiquetas .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-label .stacked-bar-graph-label {font-family: "Open sans", sans-serif; font-size : 5px; tamaño de fuente: 0.5rem; pantalla: bloque en línea} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- etiquetas-gráfico # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-one {ancho: 36%; font-weight: 700} # wrap-wrapper -una .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-three .stacked -bar-graph-labels # chart-two-label-two {ancho: 5.5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-three {ancho: 22%} # quiz-wrapper- una .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-three .stacked- barra-gráfico-etiquetas # chart-two-label-four {ancho: 30%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-one, # quiz -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-one {ancho: 26.5%; fuente -weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-label-two, # quiz-wrapper-three .stacked-bar-graph-labels-chart # chart-three-label-two {ancho: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label- tres, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-three {ancho: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-l abel-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-four {ancho: 33%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph -etiquetas # chart-four-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-one, # quiz-wrapper-three .stacked-bar-graph-labels #chart -four-label-one {ancho: 25%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-two, # quiz-wrapper-two .stacked- etiquetas de gráfico de barras # chart-four-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-two {ancho: 5%} # quiz-wrapper-one .stacked -bar-graph-labels # chart-four-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-three, # quiz-wrapper-three .stacked-bar-graph -etiquetas # chart-four-label-three {ancho: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-four, # quiz-wrapper-two .stacked-bar- etiquetas-gráficas # tabla-cuatro-etiqueta-cuatro, # prueba-envoltura-tres. etiquetas-barra-gráficas-apiladas # tabla-cuatro-etiqueta-cuatro {ancho: 33%; peso-fuente: 700} # envoltura-prueba - una .stacked-bar-graph-labels # chart-five-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-five-label-one, # quiz-wrapper-three .stacked- barra-gráfico-etiquetas # chart-five-label-one {ancho: 22%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-two, # quiz -wrapper-two .stacked-bar-graph-labels # chart-five-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-two {ancho: 9%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper- tres .stacked-bar-graph-labels # chart-five-label-three {ancho: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-four, # quiz-wrapper -dos .stacked-bar-graph-labels # chart-five-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-four {ancho: 33%; peso de la fuente : 700} # quiz-wrapper-one .stacked-bar-graph, # quiz-wrapper-two .stacked-bar-graph, # quiz-wrapper-three .stacked-bar-graph {ancho: 0; altura: 50px; segundo ackground: # 69306c; margen: 0 automático; alineación de texto: centro; sombra de cuadro: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graph: hover, # quiz-wrapper-two .stacked- gráfico de barras: pasar el cursor, # quiz-wrapper-three .stacked-bar-graph: hover {cursor: pointer} # quiz-wrapper-one .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper -dos .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper-three .stacked-bar-graph .stacked-bar-graph-piece {height: 50px; display: inline-block; color: #FFFFFF; tamaño de fuente: 18px; tamaño de fuente: 1.8rem; peso de fuente: 700; altura de línea: 50px} # quiz-wrapper-one .stacked-bar-graph .chart-piece-percent, # quiz- wrapper-two .stacked-bar-graph .chart-piece-percent, # quiz-wrapper-three .stacked-bar-graph .chart-piece-percent {font-size: 14px; font-size: 1.4rem; font- peso: 700; alineación de texto: izquierda; pantalla: ninguna} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-one, # quiz-wrapper-two .stacked-bar-graph # chart- dos piezas, # quiz-wrapper-three .stacked-bar-graph # chart-two-piece-one {ancho: 37%; fondo: # 009ee2} # quiz-wrapp er-one .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- gráfico # chart-two-piece-two {ancho: 5.5%; fondo: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper -dos .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-two-piece-three {ancho: 4.5%; fondo: # 999; color: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper- tres .stacked-bar-graph # chart-two-piece-four {ancho: 53%; fondo: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-one, # quiz- wrapper-two .stacked-bar-graph # chart-three-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-one {ancho: 28%; fondo: # 009ee2} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-three .stacked- gráfico de barras # chart-three-piece-two {ancho: 4%; fondo: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-three, # quiz-wrapper- dos .stacked-bar-graph # chart-three-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-three {ancho: 3%; fondo: # 999; color: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-four {ancho: 65%; fondo: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper -dos .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-one {ancho: 26%; fondo: # 009ee2} #quiz -wrapper-one .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-three .stacked-bar -graph # chart-four-piece-two {ancho: 5%; fondo: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-three, # quiz- envoltorio-dos .stacked-bar-graph # chart-four-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-three {ancho: 3%; fondo: # 999; color: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-four-piece-four {ancho: 66%; fondo: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-one, # quiz-wrapper- dos .stacked-bar-graph # chart-five-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-five-piece-one {ancho: 22%; fondo: # 009ee2} # quiz- wrapper-one .stacked-bar-graph # chart-five-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-five-piece-two, # quiz-wrapper-three .stacked-bar- gráfico # chart-five-piece-two {ancho: 7.5%; fondo: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-three, # quiz-wrapper -dos .stacked-bar-graph # chart-five-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-five-piece-three {ancho: 7.5%; fondo: # 999; color: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-five-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-five-piece-four {width: 63%; background: # 69306c} # quiz-wrapper-one .next-question, # quiz-wrapper-one .previous-question, # quiz-wrapper -dos .next-question, # quiz-wrapper-two .previous-question, # quiz-wrapper-three .next-question, # quiz-wrapper-three .previous-question {position: absolute; right: 15px; bottom: 15px; color: # 333; tamaño de fuente: 10px; tamaño de fuente: 1rem; familia de fuentes: "Open sans", sans-serif; peso de fuente: 700; transformación de texto: mayúscula; pantalla: ninguna} #quiz -wrapper-one .next-question: hover, # quiz-wrapper-one .previous-question: hover, # quiz-wrapper-two .next-question: hover, # quiz-wrapper-two .previous-question: hover, # quiz-wrapper-three .next-question: hover, # quiz-wrapper-three .previous-question: hover {color: # 009ee2; cursor: pointer} # quiz-wrapper-one .previous-question, # quiz-wrapper -dos .previous-question, # quiz-wrapper-three .previous-question {left: 20px} @media solo pantalla y (ancho máximo: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-two {altura: 700 px}} @ pantalla solo multimedia y ( max-width: 500px) {# quiz-wrapper-two {height: 650px}} @ pantalla solo para medios y (max-width: 450px) {# quiz-wrapper-two {height: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; font-size: 16px; font-size: 1.6rem; font- peso: 700; altura de línea: 35 px; fondo: # 000; relleno: 10 px 30 px} @media solo pantalla y (ancho máximo: 1050 px) y (ancho mínimo: 816 px) {# quiz-wrapper-two .quiz- texto de dos preguntas {font-size: 15px; font-size: 1.5rem}} @ pantalla solo para medios y (ancho máximo: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- tamaño: 12px; tamaño de fuente: 1.2rem; altura de línea: 27px}} @ pantalla solo para medios y (ancho máximo: 400px) {# quiz-wrapper-two .quiz-two-question-text {relleno: 10px 20px }} # quiz-wrapper-two .quiz-two-options {ancho: 35%; altura: 100%; relleno: 30px 0 0 15px; fondo: # E7E7E7; pantalla: bloque en línea} @media solo pantalla y (ancho máximo: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-two .quiz-two-options {ancho: 100%; altura: 90px; relleno: 0 0 0 10px}} @ pantalla solo para medios y (ancho máximo: 450px) {# quiz-wrapper-two .quiz-two-options {height: 130px}} @ pantalla solo para medios y (ancho máximo : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ pantalla solo de medios y (ancho máximo: 950px) y (ancho mínimo: 816px), solo pantalla y ( ancho máximo: 650 px) {# quiz-wrapper-two .quiz-two-options .quiz-option {display: inline-block; margin: 12px 0 0 0}} @ media only screen and (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {width: 175px}} @ pantalla solo para medios y (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -opción {ancho: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-text {height: 25px; color: # 222; font-size: 12px; font-size: 1.1rem ; font-weight: 700; text-transform: mayúscula; margen: 0 0 35px 0; display: inline-block} @media solo pantalla y (ancho máximo: 1050px) y (min-width: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 10.5px; font-size: 1.05rem}} @ media solo pantalla y ( ancho máximo: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10px; tamaño de fuente: 1rem; margen: 0 15px 0 0}} @ pantalla solo de medios y (ancho máximo: 400px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; margen: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button {ancho: 25px; altura: 25px; color: # 222; margen: -5px 8px 0 5px; borde: sólido 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; radio del borde: 100%; pantalla: bloque en línea; alineación vertical: medio} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button: hover {background: # 009ee2; border : sólido 3px # 009ee2; cursor: puntero} @media solo pantalla y (ancho máximo: 950px) y (ancho mínimo: 816px), solo pantalla y (ancho máximo: 650px) {# quiz-wrapper-two .quiz -dos -opciones .quiz-two-option-button {ancho: 22px; altura: 22px; margen: -3px 0 0 0}} @ pantalla solo de medios y (ancho máximo: 400px) {# quiz-wrapper-two .quiz- two-options .quiz-two-option-button {margin: 0}} # quiz-wrapper-two .quiz-two-answer {width: 60%! important; margin: 20px 0 0 1%! important} @media only pantalla y (ancho máximo: 1050 px) y (ancho mínimo: 816 px) {# quiz-wrapper-two .quiz-two-answer {margin: 10px 0 0 1%! important}} @ pantalla solo para medios y (max- ancho: 950 px) y (ancho mínimo: 816 px), solo pantalla y (ancho máximo: 650 px) {# quiz-wrapper-two .quiz-two-answer {ancho: 100%! importante; relleno: 20 px 0 0 0 ! important}} @ pantalla solo para medios y (ancho máximo: 550 px) {# quiz-wrapper-two .quiz-two-answer {margin: 0! important}} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-one {background: # 009ee2; -webkit-transform: rotate (0); - moz-transform: rotate (0); - o-transform: rotate (0); transform : rotar (0); índice z: 1} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-two {background: # 4AC0EE; -webkit-transform: rotate (5 deg); - moz-transform: rotate (5deg); - o-transform: rotate (5deg); transform: rotate (5deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer #quiz -two-chart-two-slice-two-label {top: 60px; left: 163px; color: #FFFFFF; font-size: 25px; font-size: 2.5rem; font-weight: 700; text-align: center ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-three {background: # AAE0FA; -webkit-transform: rotate (88deg); - moz-transform: rotate (88deg); - o-transform: rotate (88deg); transform: rotate (88deg); z-index: 3} # quiz-wrapper- dos .quiz-two-answer # quiz-two-chart-one-pie-slice-three-extended {background: # AAE0FA; -webkit-transform: rotate (120deg); - moz-transform: rotate (120deg); - o-transform: rotate (120deg); transform: rotate (120deg); z-index: 3} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-slice-three-label {top : 170px; izquierda: 90px; color: #FFFFFF; tamaño de fuente: 35px; tamaño de fuente: 3.5rem; peso de fuente: 700; alineación de texto: centro; sombra de texto: 0 0 2px # 666; -webkit- suavizado de fuente: antialias}} quiz-w rapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-four {background: # 333; -webkit-transform: rotate (125deg); - moz-transform: rotate (125deg); - o-transform: rotate (125deg); transform: rotate (125deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-five {background : # AE99B7; -webkit-transform: rotate (160deg); - moz-transform: rotate (160deg); - o-transform: rotate (160deg); transform: rotate (160deg); z-index: 1} # quiz- wrapper-two .quiz-two-answer # quiz-two-chart-two-slice-five-label {top: 40px; left: 43px; color: #FFFFFF; font-size: 17px; font-size: 1.7rem; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart- one-pie-slice-six {background: # 69306C; -webkit-transform: rotate (180deg); - moz-transform: rotate (180deg); - o-transform: rotate (180deg); transform: rotate (180deg); z-index: 0} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-label-extension {position: absolute; color: # 000; font-size: 12px; font-size: 1.2rem; fon t-weight: 700; line-height: 18px; z-index: 999; display: none} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-chart-wrapper {width: 280px; height : 280px; posición: relativa; margen: 30px auto} @media solo pantalla y (ancho máximo: 1050px) y (ancho mínimo: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- pie-chart-wrapper {margin: 20px auto}} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart {width: 280px; height: 280px; position: relative; background: # 69306c; desbordamiento: oculto; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; box-shadow: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart: first-child {margin-top: 30px} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie -chart: hover {cursor: pointer} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-slice {ancho: 141px; altura: 141px; posición: absoluta; font-weight: 700} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label {position: absolute; color: #FFFFFF; font-family: "Abierto s ans ", sans-serif; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased; z-index: 999} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-zero {bottom: 140px; left: 140px; background: # 009ee2} # quiz-wrapper-two .quiz -dos-respuestas .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-one {bottom: 134px; left: 145px; background: # 4AC0EE; -webkit-transform: rotate (3.6deg) ; -moz-transform: rotate (3.6deg); - o-transform: rotate (3.6deg); transform: rotate (3.6deg)} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie- chart # quiz-two-chart-two-pie-slice-two {bottom: 35px; left: 163px; background: # AAE0FA; -webkit-transform: rotate (65deg); - moz-transform: rotate (65deg); - o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two -extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate( 100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
El | Ambos
El | Don't know
El | Change for the worse
El | 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
El | Ambos
El | Don't know
El | Change for the worse
El | 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
El | Ambos
El | Don't know
El | Change for the worse
El | 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
El | Ambos
El | Don't know
El | Change for the worse
El | 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
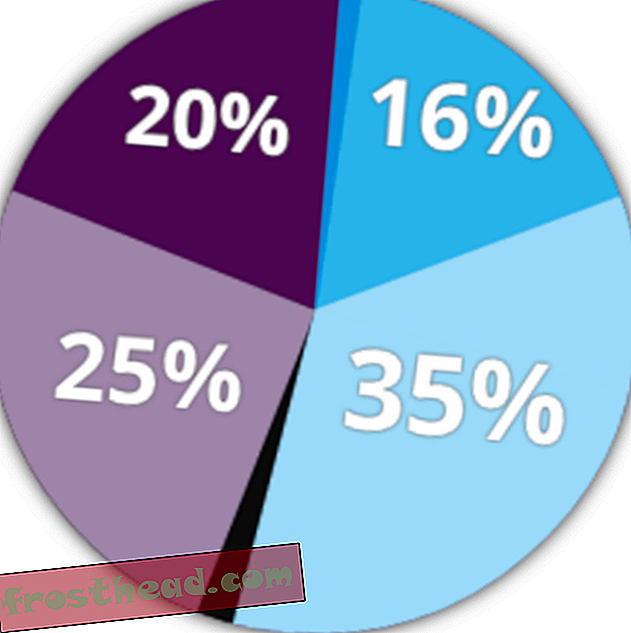
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
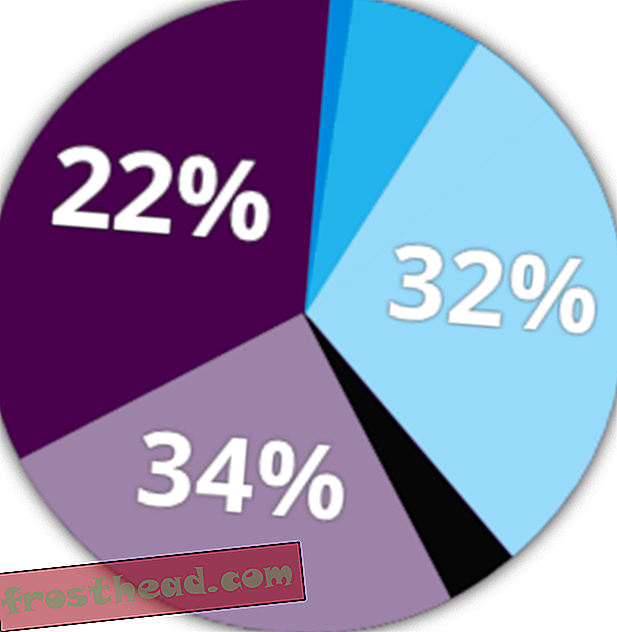
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
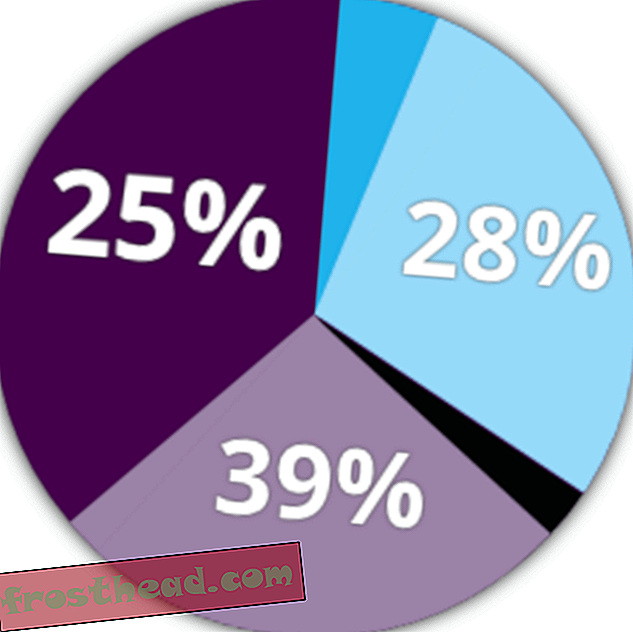
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
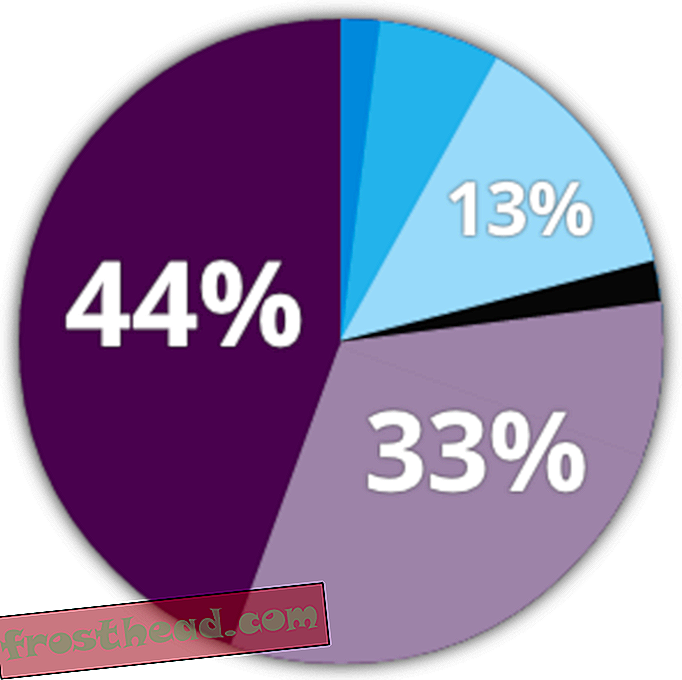
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
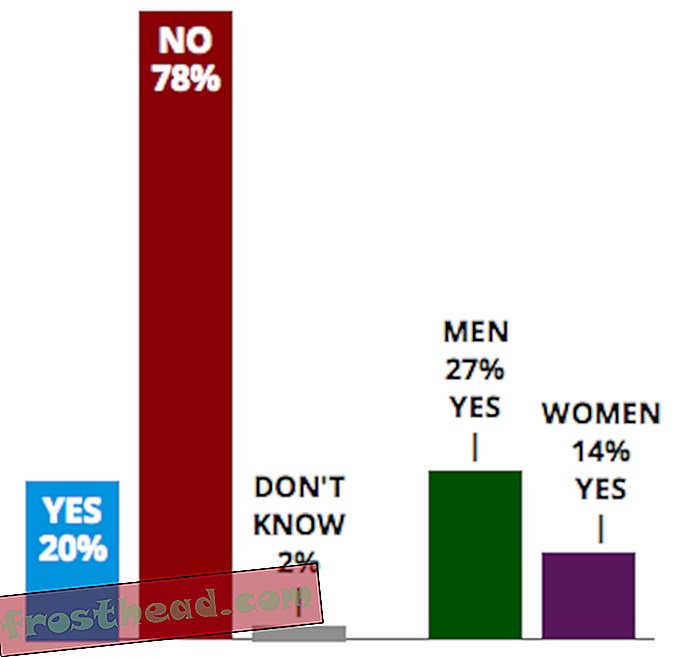
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% El | men 27% yes
El | women 14% yes
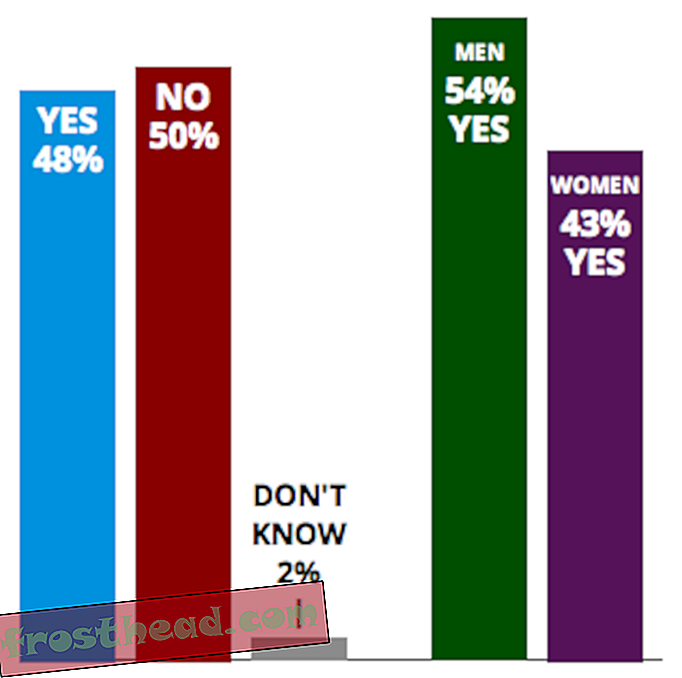
El | If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% El | men 54% yes
women 43% yes
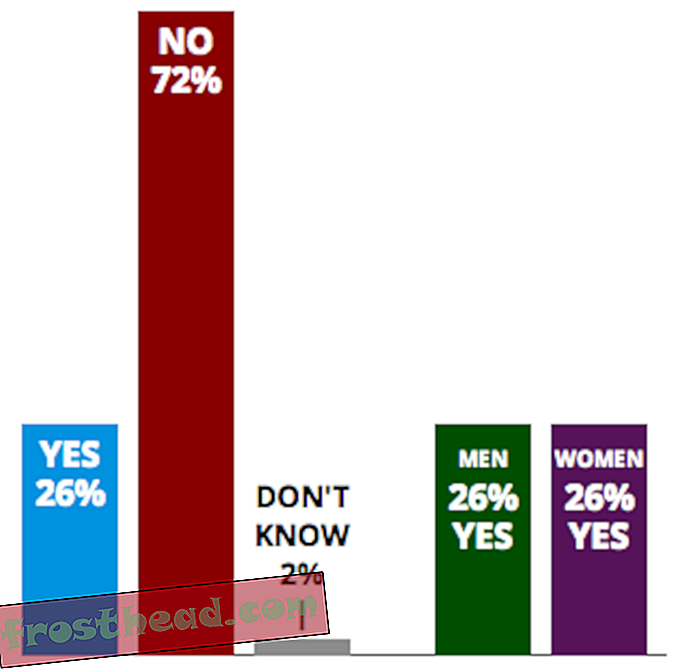
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% El | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. ¿Qué hay de tí? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >